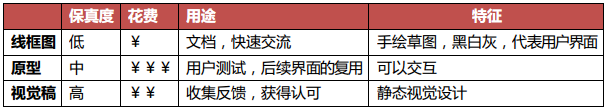
文中介紹了線框圖 (Wireframe)、原型 (Prototype) 和視覺稿 (Mockup) 它們三者之間嚴謹的功能區別。
對于很多搞信息技術的朋友們(非設計師)在交付設計時,就混淆了這幾個詞匯,認為它們都代表同一樣東西:表達自己創意的線框手繪設計稿。那么如果希望在工作中更好的表達自己的想法,我們需要對這三者有更好的認識。
混淆概念便帶來麻煩:他們分不清用戶體驗設計師的作品,常常感到困惑。「這按鈕怎么點不了?」「我不知道這個地方可以按啊!」類似這樣的問題在用戶體驗的項目中屢見不鮮。誤把線框圖當成原型,有點像建筑里分不清藍圖(指導如何建筑施工的方案)和演示廳。你完全可以試著在演示廳里小住一會(它的妙處就在于能直觀傳達房間之美),但你沒法舒服地躺在藍圖上—藍圖不過是一張紙罷了。
在建筑學上,演示廳和藍圖服務于不同的交流對象:
藍圖,即施工方案,詳細描述該如何建造建筑;
演示廳,給未來的居民提供測試和體驗的機會;
演示廳和藍圖的共同之處是,它們都代表著最終的產品,即建筑(房屋)。線框圖、原型和視覺稿亦是如此,這些文檔都是最終產品的不同展現方式。
不管你信不信,我向用戶體驗設計團隊授課的第一件事,就是告訴他們分清這三個概念。因為,這實在太重要了。
接下來,讓我們詳細討論三者的區別,以后你就懂得在什么樣的場合下用什么詞匯了。
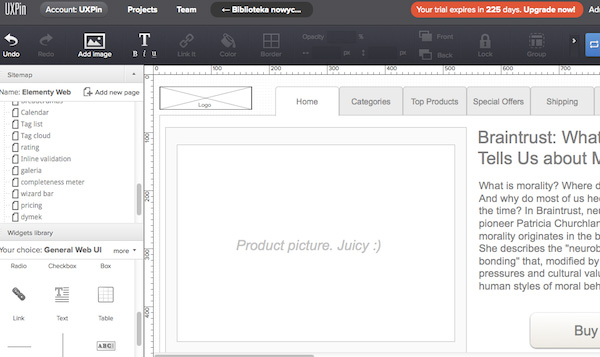
線框圖
1、什么是線框圖?
線框圖 (Wireframe) 是低保真的設計圖,當明確表達:
內容大綱(什么東西)
信息結構(在哪)
用戶的交互行為描述(怎么操作)
線框圖不僅僅是無意義的線和框的集合;好吧,雖然看上去是的,囧。你可以把線框圖理解為設計圖的骨干與核心,它承載著最終產品所有重要的部分。
線框圖可以幫你平衡保真度與速度。繪圖時不用在意細枝末節,但必須表達出設計思想,不能漏掉任何重要的部分。就像給項目以及一起協作的團隊成員(開發工程師、視覺設計師、文案作者和項目經理),開辟了一條輔助理解設計的通道。說得再明白點,你是在設計城市地圖,地圖上能展現出每一條街道,只不過繪制上做了簡化。看地圖能看出城市的框架,但無法一覽城市的美感。
繪制線框圖,重點是「快」。大多數時間請和團隊成員溝通,多做思考。審美上的視覺效果則應當盡可能簡化。黑白灰是經典用色,你也可以用藍色代表超鏈接。如果你在準備線框圖時花了大把時間(比如,選擇圖標、上傳圖片),請換個簡單的方式(比如,使用占位符:一個畫×的圖片,再加上合適的描述文字)。我們習慣把線框圖稱為低保真設計圖。
切記,好的線框圖能像水晶一樣,清晰明了地表達設計創意,在成員中無縫傳達其思想。
2、何時使用線框圖
線框圖常常用來作項目說明。鑒于其靜態設計,一次只能通過一張界面演示交互,因此,務必附上說明。(只要有必要,簡短描述或附在復雜的技術文檔里,都成)
也因為繪制起來快速、簡單,它也經常用于非正式場合,比如團隊內部交流。要是開發問起一個東西怎么做,回復時不妨附上一張迅速繪制的線框圖。線框圖難以充當用戶測試的材料;倒也能收集些反饋,如果你更關心用戶意見,而非測試方法。
雖然近些年遭人閑話,但線框圖在整個設計過程中發揮著驚人的效果,在復雜項目的初始階段必不可少。
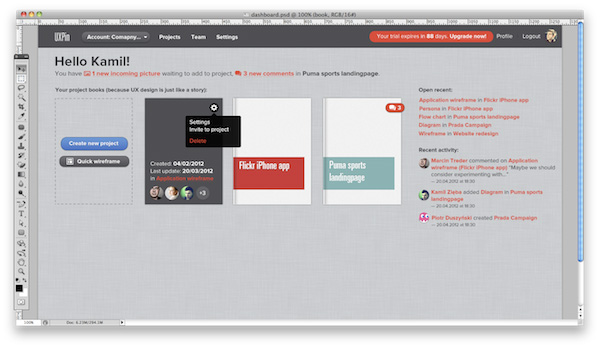
原型
1、什么是原型
原型 (Prototype) ,常常和線框圖混淆,是中等保真的設計圖,代表最終產品,模擬交互設計。原型當允許用戶:
從界面上,體驗內容與交互
像最終產品一樣,測試主要交互
原型應該盡可能模擬最終產品,就算長得不是一模一樣(絕對不能是灰色線框設計)。交互則應該精心模塊化,盡量在體驗上和最終產品保持一致。
原型背后的邏輯不要依賴交互形式。減少制作原型的成本,加快開發速度。
2、何時使用原型
原型常用于做潛在用戶測試。在正式介入開發階段前,以最接近最終產品的形式考量產品可用性。
如你所想,原型一般難以成為上好的文檔;因為它得讓「讀者」費一些力氣來理解界面。但從另一個角度來看,作為界面,原型的直觀和易懂倒使它成為最高效的設計文檔。
請注意,相對其它交流媒介,原型成本高、費時。我建議繪制原型后,能在接下來的開發階段復用起來。(唔,你可能得親自編寫 HTML 和樣式表代碼)對于簡單的項目來說,相當好用。(一旦考慮「復用」,必將增加繪制成本,偏離原型的初衷。并不建議復用。——譯者注)
若設計得當,與用戶測試相結合,原型是物超所值的。
視覺稿
1、什么是視覺稿
視覺稿 (Mockup) 是高保真的靜態設計圖。通常來說,視覺稿就是視覺設計的草稿或終稿。優秀的視覺稿當:
表達信息框架,靜態演示內容和功能
幫助團隊成員以視覺的角度審閱項目
人們常年分不清什么是視覺稿,什么是線框圖,和某些軟件公司的名字不無關系。噗~
2、何時使用視覺稿
如果你想從股東手里獲得認可,視覺稿尤其管用;收集用戶反饋也相當好使。
把它添到設計文檔里去吧,絕對是畫龍點睛之筆。
總結

贊
13
有一點幫助
100
沒有幫助
 小米
小米
參與評論