
我們大多數人都體會過等待的煩惱,比如說:
永遠開不了機的Windows

一段5分鐘的視頻,卻要用戶先看90秒的廣告

相對論告訴我們,從99.9%到100%的那幾秒,是世界上最漫長的等待
在這種情況下,作為正常人的第一反應總是:

如果你是一個對時間敏感的人,那么你也一定對網站頁面打開速度的變化深有體會。
上個世紀,我們還處在通過電話線和56K“貓”來實現上網沖浪的電話撥號上網時代,一個網頁可能需要花費數分鐘的時間來完成加載。

而根據國外調查研究發現,在2016年,全球網頁平均加載時間已縮短為4.5秒。從56K撥號上網到如今的百兆寬帶,在網絡不斷提速,網頁打開時間從幾分鐘下降到4秒的大背景下,我們卻還是經常會抱怨網站打開得太慢了。
絕大多數用戶都希望網頁的打開速度越快越好,他們沒有足夠的耐心來等待一個網頁花費太多的時間來加載。網頁加載時間過長是造成用戶流失的一個主要原因。
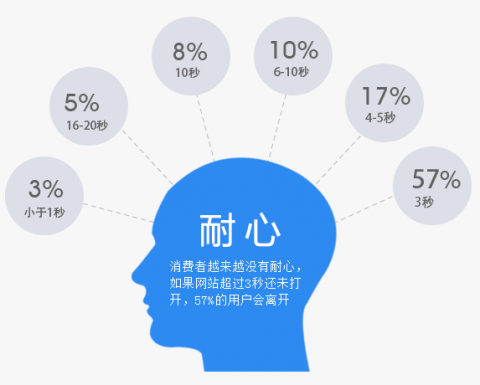
研究發現,接近50%的用戶最多只能等待3秒,如果網站不能在3秒內完成全部內容加載,用戶就會失去耐心,加載時間超過5秒就會有74%的用戶關閉網頁,打開競爭對手的網站。這一點對于一個電商平臺尤為重要。這意味著網站如果加載速度過慢,將會直接造成業務損失。
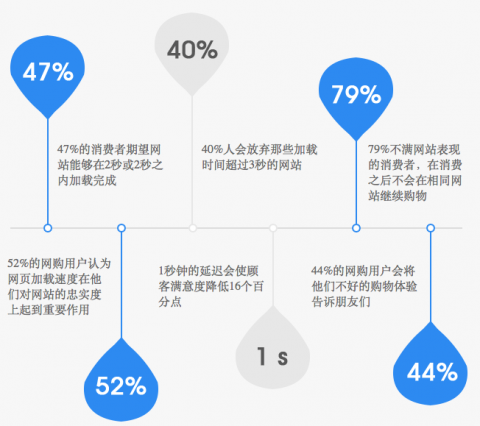
以下是網頁加載時間對用戶的影響:



一秒就值十幾個億美刀,想想都覺得可怕呢。![]()
用戶已經習慣了閃電般的加載速度,當你的網頁打開速度比別人更慢的時候,哪怕只多0.5秒,用戶都會感到不滿,進而轉向競爭對手。在這種情況下,想要再讓他們回歸就變得非常困難了。
面對這樣的問題,很多電商網站還在一味追求花哨的頁面,不限制網頁文件的大小,堆疊高清圖片等占用空間較多的元素,執行大量數據庫操作,導致網頁加載速度變長。電商網站的打開速度不升反降,堪稱“搬起石頭砸自己的腳”。

思途CMS為了讓你的網頁打開速度能再快一點
對系統進行了深度優化
=針對CSS\JS進行壓縮=
瀏覽器打開網頁,是需要下載網頁中的數據回本地電腦,再進行顯示。
下載的網頁內容包括:網頁中的圖片、文本、程序代碼:CSS、HTML、JS腳本、字體等,數量多達上百個。
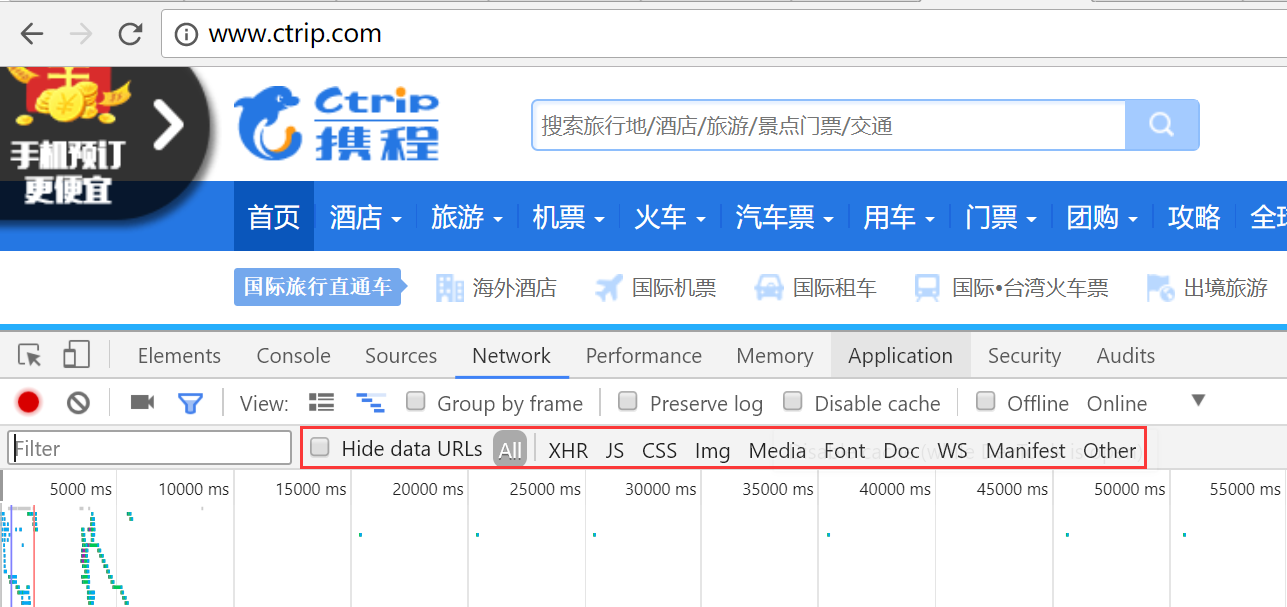
如圖:(以攜程首頁需要加載的內容為例)

瀏覽器打開網頁時,同時請求服務器下載網頁中的內容。如果網頁中內容數量越多,那么鏈接請求次數就會越多;如果內容越大,鏈接后下載的時間就會越長。
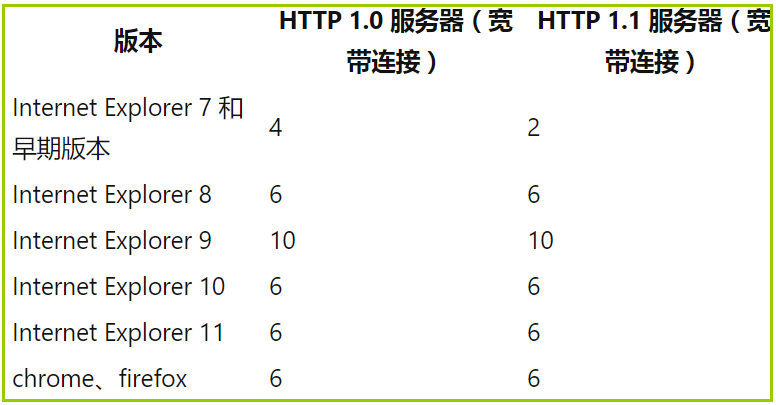
如圖:(各瀏覽器允許的最大并行鏈接數)

因此,減少鏈接次數,以及內容大小,是提升網頁打開速度的重要途徑。
事實上,一個網頁往往涉及多個CSS和JS程序,如果將其進行合并,則可以減少鏈接請求次數。
同樣的道理,將網頁背景圖片合并到一張圖上,也能減少鏈接請求次數,提升網頁打開速度。
如圖:(攜程對圖標素材的合并)

因此,思途CMS系統專門提供了,CSS\JS自動合并的PHP程序。將CSS\JS進行合并后,就能減少瀏覽器對服務器的請求數量,提升打開速度。
=啟用服務端緩存=
訪客訪問一個網頁,程序需要通過查詢數據庫,計算數據結果等一系列處理,來實現網頁內容顯示。這個處理過程會耗用服務器資源,當訪問量大時,數據庫處理量就會很大,會影響網頁打開速度。
服務端緩存技術的使用,可以網頁處理的過程生成緩存頁面,與靜態頁面效果類似,用戶訪問程序時,并不需要與數據庫進行交互,從而提升了網頁打開速度。
考慮到網頁內容,并不是隨時都在變化,因此建議默認開啟此功能。
思途5.0以后版本采用是2小時,自動生成一次。
當管理員對網頁內容,廣告、圖片等進行更新后,還可以使用后臺的“清緩存”功能,立即就可以看到效果。
如圖:后臺右上角

=圖片壓縮處理=
考慮到用戶訪問網頁的加載速度優先問題,我們在網頁上都使用了壓縮技術,這可以帶來兩點好處:
A 用戶打開速度更快
B 服務器流量占用更少
圖片壓縮處理后,會存在網頁圖片沒有原圖清晰的現象,這個問題無法避免。但能使網頁加載速度變快,這種方式利大于弊。
通過以上幾種方式,思途CMS可以使你的網站比別人打開的速度更快,讓用戶擁有更好的訪問體驗。思途CMS一直從用戶的實際體驗出發,不斷優化和完善系統,讓旅游企業更加輕而易舉開展經營管理和營銷推廣。因為你比別人快的這一秒,可能就會成交更多的訂單,這個時候,不要忘記了,思途始終在背后全力以赴地支持著你。

贊
2
有一點幫助
0
沒有幫助
 小米
小米
參與評論