 ?
?
用戶的瀏覽習慣是從左到右、從上到下,當他們進入一個旅游網站的時候,第一眼看到的就是網站首頁Banner圖和導航欄,它們共同決定著用戶對網站的第一印象,第一印象會一直伴隨接下來使用的整個過程,其重要性不言而喻。
舉個例子,思途的首頁導航欄分別是:首頁、解決方案、產品與服務、思途案例、幫助中心以及經驗推廣,用戶就可以直接點擊【產品與服務】找到自己想了解的產品。作為第一次來到思途網站的用戶來說,可以通過【思途案例】了解建站后具體是什么樣子,作為自己建設旅游網站的參考。

可是對于很多站長來說,網站導航欄一直是設計中的一個盲區,他們認為導航欄就是簡單的幾個詞組成,沒有必要花費多余的時間在這上面。事實卻并非如此,因為導航欄直接關系到用戶體驗度的問題。在這一篇文章里,我就從網站導航欄的各個方面進行分析,對大家在旅游網站優化過程中導航欄的設計提供一些建議,僅供參考。
一、網站導航欄是什么?
網站導航欄是指通過一定的技術手段,為網頁的訪問者提供途徑,引導他們訪問網站的各個欄目、菜單、在線幫助等,使用戶可以方便快速的訪問自己所需的內容。
二、網站導航欄的作用是什么?
導航欄是網站非常重要的組成部分,一款良好的網站導航欄對于用戶體驗度和搜索引擎優化都非常有利。
1. 用戶體驗度:導航欄相當于是網站的眼睛或地圖,可以方便用戶查看或者尋找自己所需要的信息,并能快速跳轉到相應頁面。就像圖書館里的書會分門別類的擺放,它們有著各自的標簽,以方便讀者尋找,導航欄就起著這樣的作用。另外,導航欄也能使網站內容看起來更加豐富,方便優化。
2. 搜索引擎優化:網站頂部水平導航欄位于優化網站中F區最重要的位置,也是搜索引擎蜘蛛檢索時看重、權重較高的一個位置,同時還布局了各個其他單頁面的導入鏈接,是設置整個網站回流的最核心部分。
三、網站導航欄包含哪些元素
在大部分的站長認識里,導航欄就是網頁上方的一個導航條,由幾個詞組成。也有人認為,導航欄就是一種方法,引導用戶去尋找網站上最重要的信息。在設計導航欄之前,我們要先了解導航欄到底包含了哪些元素,以此才能確定自己的旅游網站要展示哪些內容。一般來說,網站導航欄由以下幾個元素組成:
1. 網站logo
網站logo是網站的一部分,也是網站的品牌標志,具有唯一性。一個好的logo往往可以反映旅游網站的業務類型或者內容。網站logo的設計一定要簡單大方,讓用戶一眼就能看懂。
如下圖所示是使用思途CMS的絲路直通車網,它的網站logo除了有“絲路直通車”和官網網址外,還添加了帶有絲綢之路的特色標志駱駝,符合網站定位,用戶一眼就能看懂。

2. 網站欄目
一個旅游網站,不可能把所有的業務都呈現在一個頁面上,為了便于用戶瀏覽,需要對旅游網站的各個模塊進行二次分類,也就是所謂的二級導航。網站的業務不同,內容種類也會不同,旅游網站應該根據自己的主要業務來進行分類,一個不涉及出境業務的網站就不能在導航欄上添加一個出境游模塊。
3. 返回首頁
用戶的瀏覽層級是一層一層加深,如果沒有返回首頁,用戶到達首頁就會顯得特別的繁瑣,浪費很多時間。導航欄里有返回首頁可以節約用戶時間,防止用戶關閉網頁停止瀏覽。
4. 附加欄目
網站都會有附加欄目,雖然它們不屬于網站的主要內容,但它們也是網站不能缺少的內容。比如常見的“24小時客服電話”、“登錄/注冊按鈕”、“聯系我們”等。這些應該放在網站哪個位置好呢?頂部導航欄空間有限,主要用來呈現旅游網站主要業務,像線路、酒店、簽證等等,如果都放在頂部導航欄,則顯得主次不分。一般來說,附加欄目放在網站頂部右側位置,如下圖所示是使用思途CMS的重慶中青旅,它的頂部右側放了24小時客服電話。

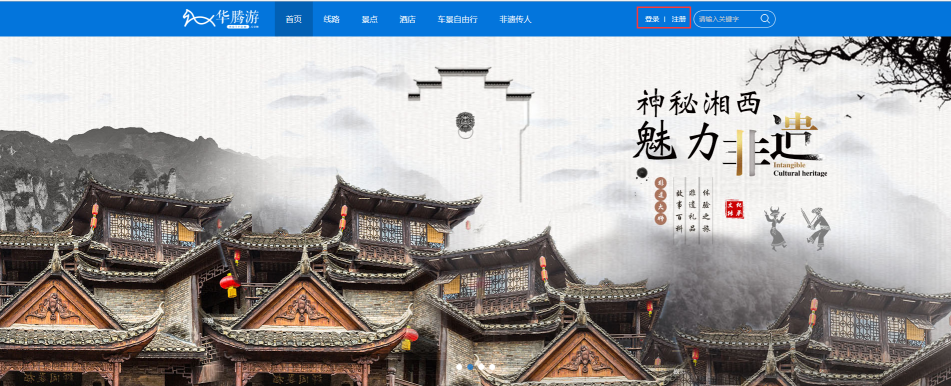
如下圖所示是使用思途CMS的華騰游,它的頂部右側放了登錄/注冊按鈕。

5. 搜索功能
很多人用慣了百度,到任何一個網站尋找信息,都習慣性的想要去搜索。如果一個旅游網站沒有搜索功能,對用戶訪問網站來說就帶來了障礙。如下圖所示是使用思途CMS的驢程戶外網,頂部導航欄上面就是搜索框,極大的方便了用戶。

上述五種都是網站導航欄中的常見元素,旅游網站在設計導航欄的時候要根據自己網站的具體情況進行取舍,畢竟把在這些元素都放上去也不太可能,網站沒有那么多的多余空間,并且太多信息的展現會讓用戶覺得網站凌亂、沒有主次,注意力會分散。
四、網站導航欄分類
其實很多的旅游網站都不只一種導航設計模式,例如使用思途CMS的順風旅游網,用頂部水平導航欄作為主導航,并使用側邊導航欄作為輔助,同時還有面包屑導航,增加頁面的便利度。


旅游網站應該根據自己網站的業務多少、整體設計綜合考慮,到底使用什么模式的導航欄。以下是幾種常見的導航欄模式:
1. 頂部水平欄導航
頂部水平欄導航也被稱為主導航,是當前最流行的旅游網站導航菜單設計模式,一般位于網頁頁眉頂部,能夠第一時間引導用戶指向他所需要的信息欄目。長久以來,網頁自上向下滑動培養了人們的閱讀習慣,導航欄放在頂部可以讓用戶感知到位置,哪怕瀏覽到未知的位置,只要滑動條拖到最上面就可以選擇導航。同時頂部導航,占用空間小,突出核心功能,便于用戶識別和操作。很多時候,頂部水平欄導航設計模式伴隨著下拉菜單,當鼠標移到某個項上時彈出它下面的二級子導航項。
如下圖所示是使用思途CMS的品味中國戶外旅游網,把鼠標放到“國際線路”上時下方自動出現二級子導航項。

2. 豎直/側邊欄導航
豎直/側邊欄導航也被稱為次導航,一般位于旅游網站的左側。當用戶需要瀏覽網頁時,想去別的欄目看看,可以通過次導航進入其他欄目。側邊欄導航設計模式在旅游網站中也隨處可見,因為它可以適應數量很多的鏈接。對于業務種類繁多,像有國內游、出境游、郵輪、簽證等的旅游網站,主導航欄不能全部列出,這時候就需要側邊導航欄作為補充,讓用戶更容易到達自己感興趣的頁面。
側邊導航欄適用于網站業務和產品較多的旅游網站,如下圖所示的重慶中青旅:

3. 面包屑導航
面包屑的名字來源于Hansel和Gretel的故事,他們在沿途播撒面包屑以用來找到加家的路,就像這個故事一樣,在互聯網中,面包屑為用戶提供一種追蹤返回最初訪問頁面的方式,可以幫助用戶了解到當前自己在整站中所處的位置。面包屑對于多級別具有層次結構的網站特別有用。如果訪客希望返回到某一級,它們只需要點擊相應的面包屑導航項,從而降低網站的總體跳出率,如下圖所示:

4. 網站地圖
網站地圖也算是導航的一個分類,主要是給搜索引擎指引道路。網站地圖又稱站點地圖,它就是一個頁面,上面放置了網站上需要搜索引擎抓取的所有頁面的鏈接(注:不是所有頁面),方便搜索引擎蜘蛛抓取網站頁面,通過抓取網站頁面,清晰了解網站的架構。
五、網站導航欄設計原則
網站的導航欄是用戶查看了網站首頁后想要進一步了解網站其他部分時最重要的指示,對留住用戶至關重要。設計網站導航欄就相當于為一棟大樓打基礎,如果地基都不牢靠,再美、再壯觀的大樓也沒有什么作用,因為存在著潛在的危險。如果站長想要擁有優秀的用戶體驗,良好的產品轉化率,站長就必須要真正了解用戶的需求,從用戶角度出發去設計導航欄,真正做到方便用戶。設計一款優秀的網站導航欄沒有想象中的那么困難,這里有幾個在設計過程中要注意的關鍵點。
1. 一眼看到
網站導航欄必須要讓用戶一進網站就能看到,這就意味著導航上的文字不要和Banner圖或者背景圖使用相同或者相近的顏色,以免造成用戶尋找困難。導航區域也不能太小,要讓用戶容易看到。還有導航欄的位置要符合用戶使用習慣,放在頂部或者左側位置。
2. 簡潔大方
很多的網站喜歡在導航欄上添加很多繁雜的裝飾,其實依我來看,這樣完全沒有必要,因為導航欄的目的只有一個——方便用戶到達所需頁面。這也就說明網站導航欄的設計一定要簡約,易于操作,能夠幫助用戶快速查看欄目內容。文字也盡可能的簡單易懂,不要讓用戶花時間思考這里的文本是什么意思。
3. 可點擊
網站一定要保證導航欄上所有的文字都可以點擊,就算是有下拉菜單,點擊子類別鏈接也要能夠點擊跳轉到相應頁面。很多網站都沒有注意細節,常常是下拉菜單中的鏈接點擊了卻無法跳轉,用戶體驗度很糟糕。
4. 保持簡潔
網站導航不應該有太多的模塊,可以在下拉菜單中添加更多的分類,避免分散用戶的注意力或者使網站看起來繁雜,復雜而擁擠的導航欄設計會嚴重阻礙網站的整體可用性。一般來說,主導航模塊不要超過8項。
5. 排序
通常我們會發現越重要的內容越是出現在靠前的位置。用戶的瀏覽習慣是從左到右,因此站長應該把最重要的模塊放在前面。并且網站所有的導航欄應該盡量保持一致的風格,這樣能留給用戶網站專業的形象。
如果站長做好了網站導航欄的優化工作,首先能夠讓網站層次更加清晰,方便用戶操作,清晰知道自己在網站中的位置,提升其在網站內的操作次數,降低網站跳出率。另外還能利用導航欄的錨文本鏈接增加網站的核心關鍵詞權重和長尾關鍵詞的權重,有利于頁面的收錄和抓取,整個網站的排名也會上升很多。希望大家能從以上獲得一些啟發,從而設計出一款符合自己網站并且獨具魅力的網站導航欄。

贊
2
有一點幫助
1
沒有幫助
 小米
小米
參與評論