如何生成網站在線APP
發布日期:2018-07-19
閱讀:4829
一、準備材料
1、提前準備好要上傳的logo圖片,尺寸1024x1024,格式.png。參考教程:http://www.safarickszoo.com/help/show/445.html
2、閃圖可根據需求自行準備,無額外需求可使用軟件的通用啟動圖配置顯示【應用圖標】。應用啟動圖(3張):格式 .png。xxhdpi 1080P,尺寸1080x1882 ; xhdpi 720P,尺寸720x1242; hdpi,尺寸480x762 。
3. 需要打包網站地址,例如:http://www.xxxx.cn/
二、工具下載(如自行生成app的查看這一步)
1、該文檔為使用打包軟件針對安卓系統將網站地址封裝為APP的流程說明(wap2App), 打包好的APP在應用市場不能上架,下載安裝。
2、文檔中使用的軟件:HBuilder X, 版本號:3.1.13。軟件下載地址:
https://www.dcloud.io/hbuilderx.html
安裝真機運行插件:
三、打包步驟
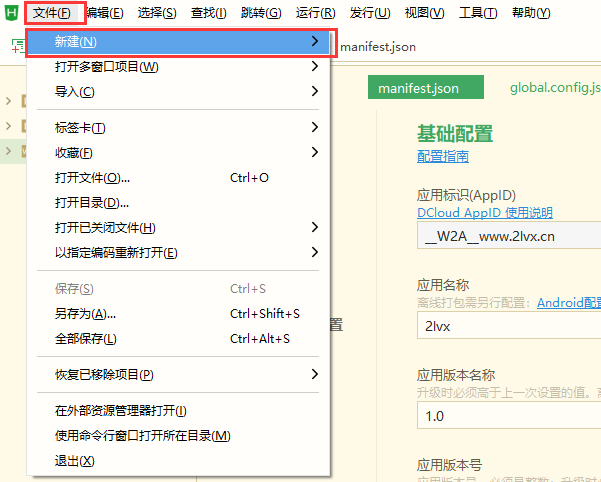
1、新建wap2app項目(文件 > 新建 > 項目)
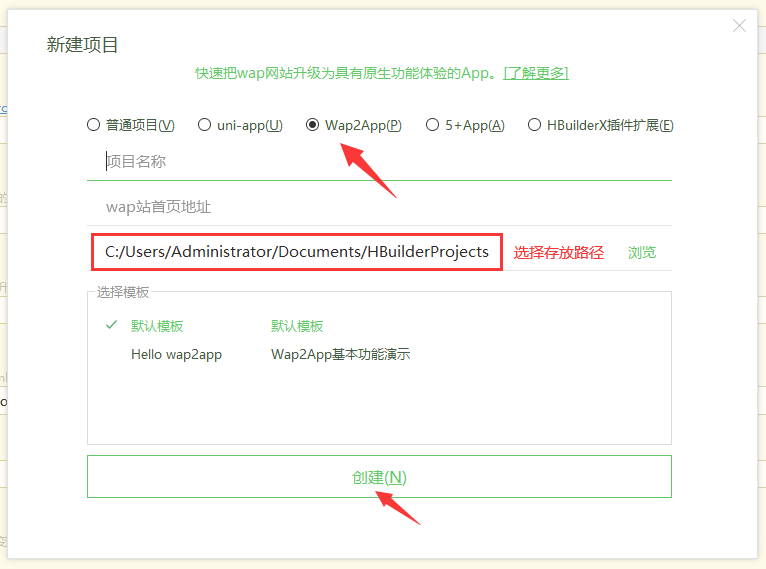
1.1、操作進入新建項目彈窗:
1.2、填寫項目名稱、wap網站首頁地址、可自定義項目保存地址,點擊創建:
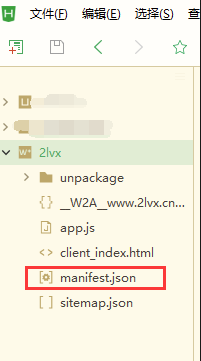
1.3、創建成功后在左側項目管理中出現剛剛創建的項目。2、 配置應用圖標、啟動圖
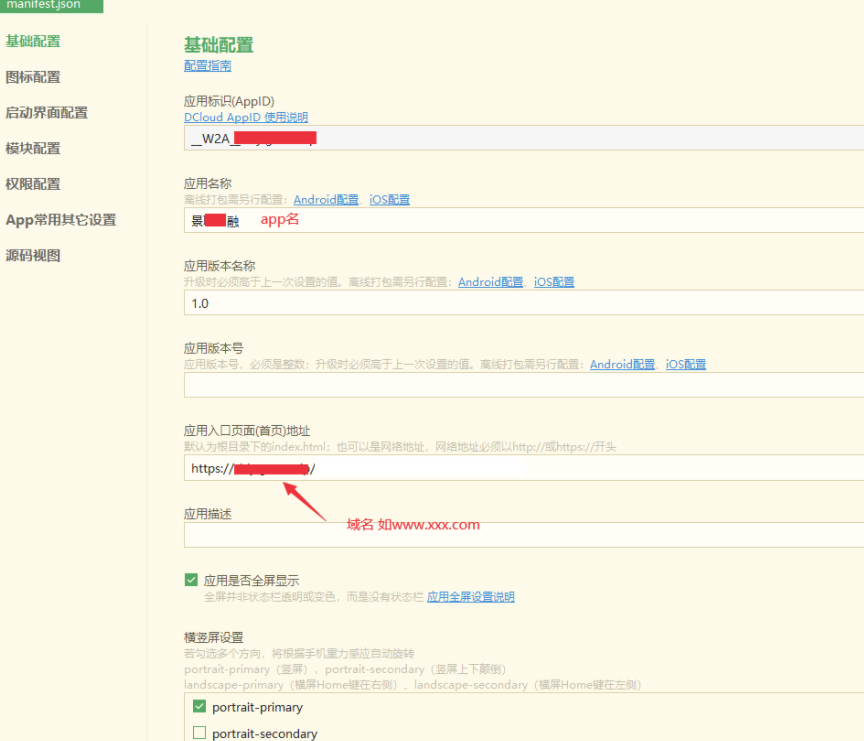
2.1、點擊項目下manifest.json,出現配置界面,填寫【應用名稱】,根據實際需要可自行勾選 【應用是否全屏顯示】。
http://www.xxx.com/ 此處為您自己的網站域名。(如您設置了https證書,前面改為https)另外,這里的要注意,一定要填寫移動端域名,思途后臺有2種移動端,一種是web-h5,一種是uni-h5,根據您使用的版本來填寫,不要填寫錯了版本
2.2、圖標配置
2.3 啟動圖配置
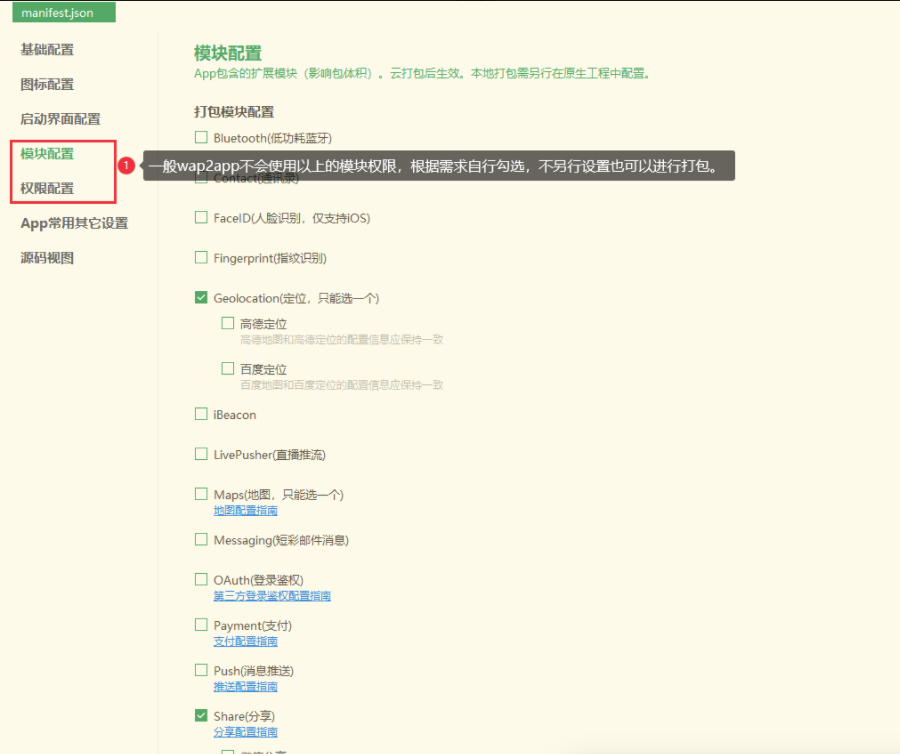
3、應用模塊設置及權限處理
4、 應用原生APP-云打包
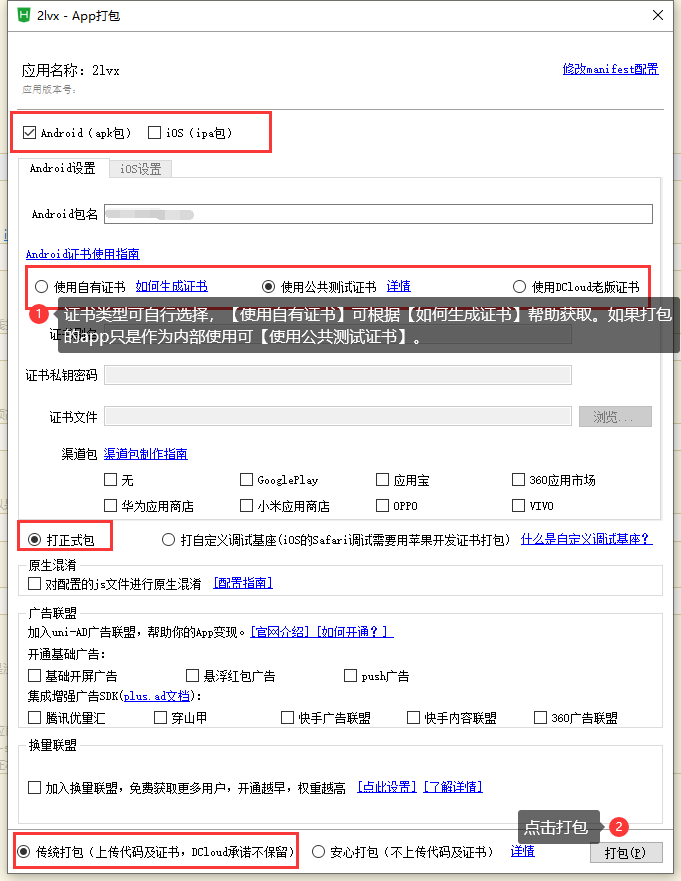
4.1設置完成后就可以開始打包了,選擇(發行 > 原生App-云打包)。
4.2、點擊打包后會進行云打包流程,等待服務端排隊打包,打包進度可通過菜單欄(發行 > 原生App-查看云打包狀態)進行查看。
4.3、打包完成后會在軟件控制欄如下圖顯示,點擊下載地址就可以獲取打包好的安裝APK文件。















 小米
小米
會員評論