使用說明:
使用思途CMS的用戶安裝城市站點(diǎn)應(yīng)用,在管理后臺將新增城市站點(diǎn)功能。網(wǎng)站會員訪問網(wǎng)站,通過選擇城市來定位自己想去的目的地,從而快速檢索自己想去的城市資訊信息和產(chǎn)品。
使用場景:
當(dāng)用戶訪問網(wǎng)站,有自己想去的城市時,通過點(diǎn)擊網(wǎng)站頭部的城市站點(diǎn)切換按鈕,可以快速地列出或定位到相關(guān)城市站點(diǎn)。用戶可以詳細(xì)了解城市相關(guān)資訊,游記,線路,酒店等產(chǎn)品內(nèi)容。
溫馨提示:
1. 必須使用系統(tǒng)默認(rèn)的標(biāo)準(zhǔn)模板才可使用此功能,模板商城內(nèi)模板或二次開發(fā)模板不支持城市站點(diǎn)(需單獨(dú)開發(fā))
2. 城市站點(diǎn)篩選功能僅包含首頁和篩選結(jié)果列表頁,其他頁面不含此功能
3. 城市站點(diǎn)繼承全局目的地的設(shè)置項(xiàng),調(diào)取全局目的地的數(shù)據(jù),不能被編輯刪除
4. 城市站點(diǎn)應(yīng)用僅從【我的應(yīng)用】配置,導(dǎo)航菜單上不放置入口
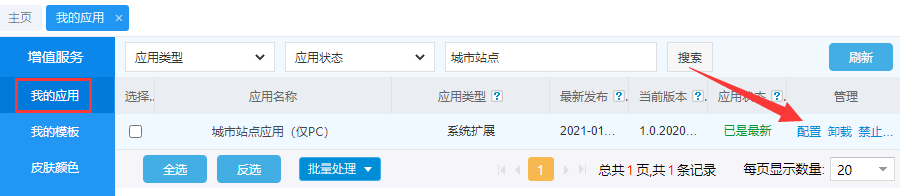
一、安裝:(我的應(yīng)用》城市站點(diǎn)應(yīng)用》安裝)

二、配置:
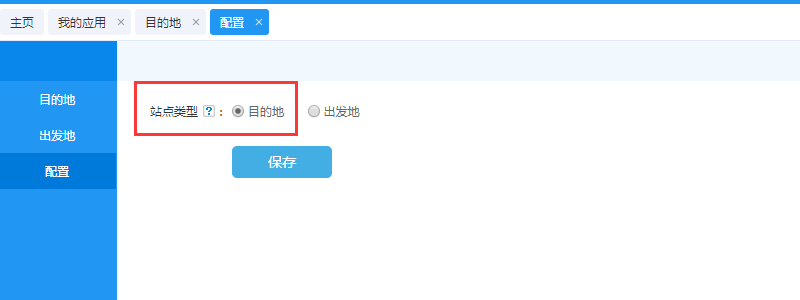
1、選擇站點(diǎn)類型:
①、選擇目的地,在前臺頁面,定位到這個城市時,頁面展示這個城市名稱的產(chǎn)品(城市站點(diǎn)目的地中此區(qū)域必須處于2級或者以下并且開啟)
②、選擇出發(fā)地,在前臺頁面,定位到這個城市時,頁面展示這個城市名稱的產(chǎn)品(城市站點(diǎn)出發(fā)地中此區(qū)域必須處于2級或者以下并且開啟)

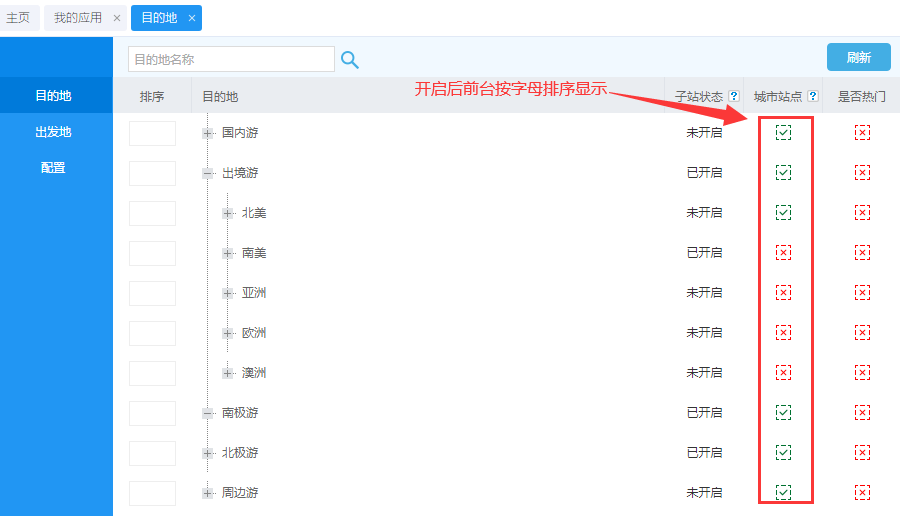
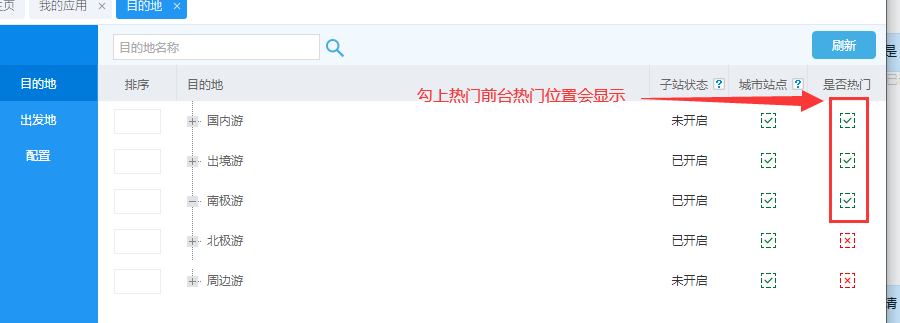
2、配置目的地或者出發(fā)地:(勾上前臺就會顯示)

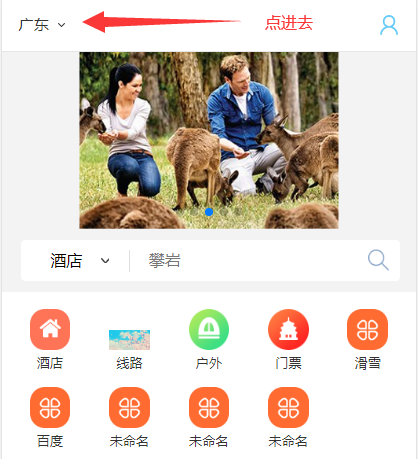
前臺顯示效果:


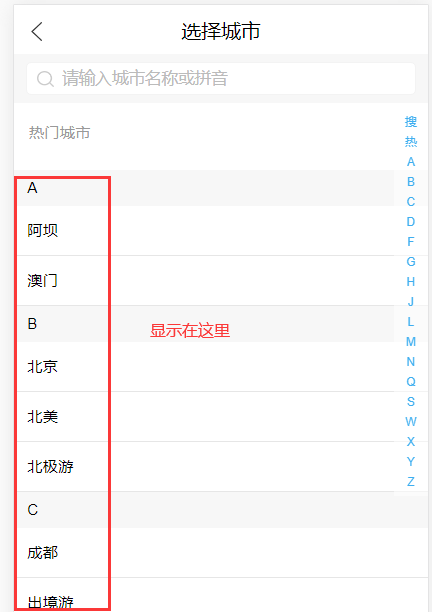
3、設(shè)置熱門城市:

前臺顯示:

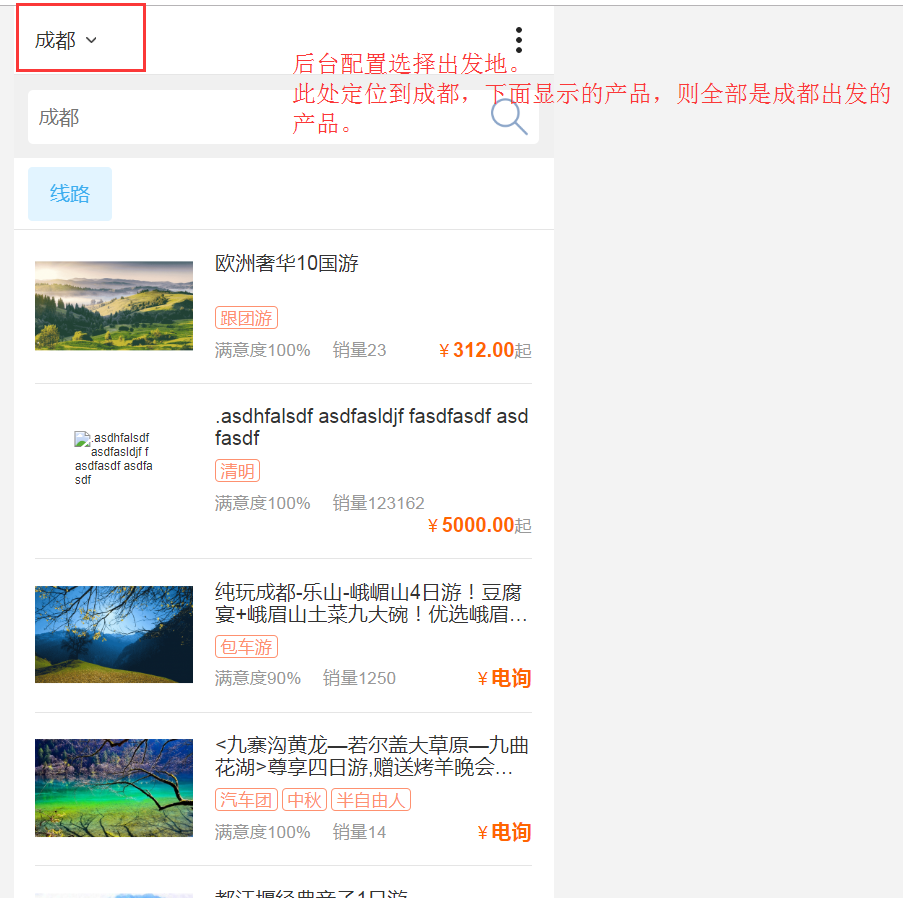
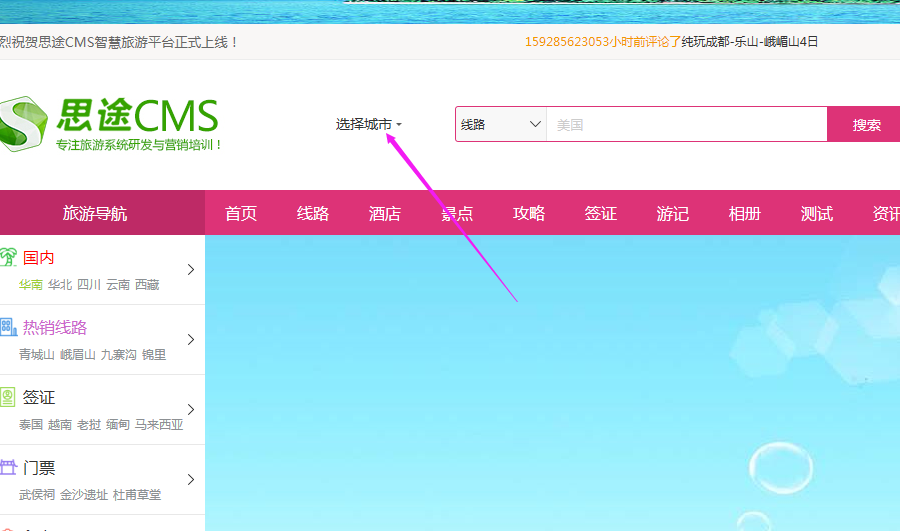
4、選擇城市后:
①、移動端 :

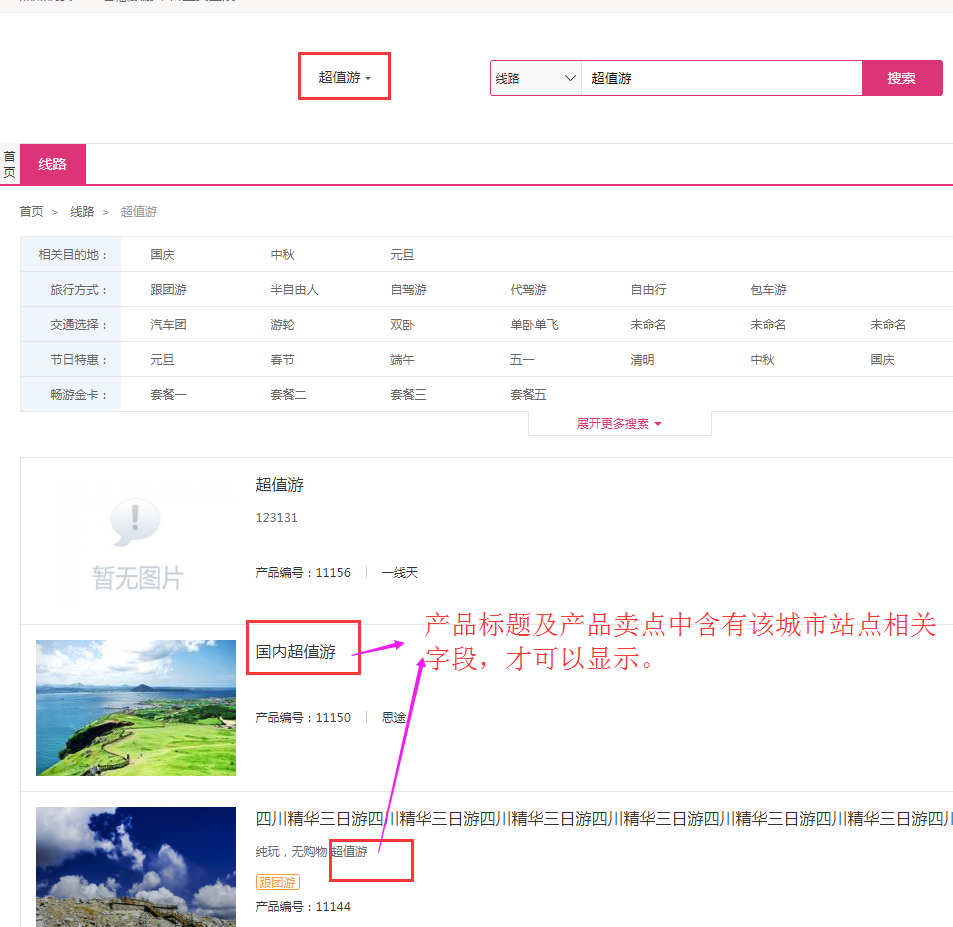
②、PC端:(只支持以目的地為準(zhǔn)的城市站點(diǎn),不支持以出發(fā)地為準(zhǔn)的城市站點(diǎn))


手機(jī)版同上方式
注意:如有配置城市站點(diǎn)的目的地有開啟子站,子站必須配置完整,(子站域名需解析并綁定到服務(wù)器)。在同一個目的地同時開啟子站和城市站點(diǎn),程序是優(yōu)先調(diào)用子站頁面展示,如果子站未配置完整,訪問該目的地時,就會報(bào)錯。
 小米
小米
會員評論