瀏覽器打開網(wǎng)頁,是需要下載網(wǎng)頁中的數(shù)據(jù)回本地電腦,再進行顯示。
下載的網(wǎng)頁內(nèi)容包括:網(wǎng)頁中的圖片、文本、程序代碼:CSS、HTML、js腳本、字體等,數(shù)量多達上百個。
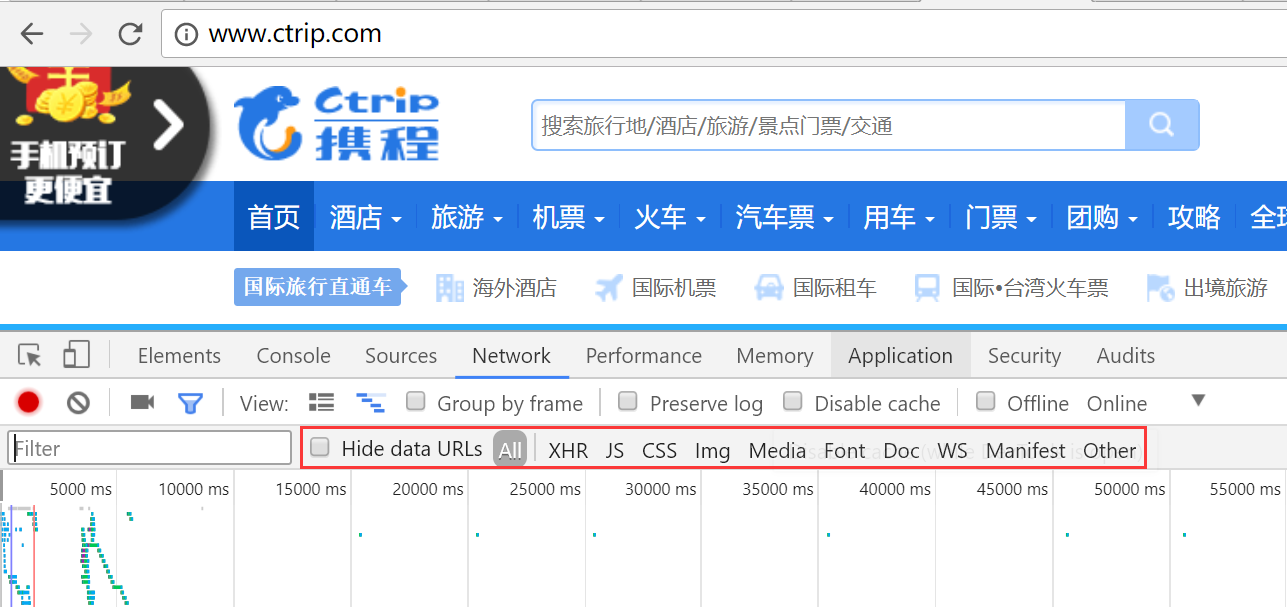
如圖:(以攜程首頁需要加載的內(nèi)容為例)

瀏覽器打開網(wǎng)頁時,同時請求服務器下載網(wǎng)頁中的內(nèi)容。如果網(wǎng)頁中內(nèi)容數(shù)量越多,那么鏈接請求次數(shù)就會越多;如果內(nèi)容越大,鏈接后下載的時間就會越長。
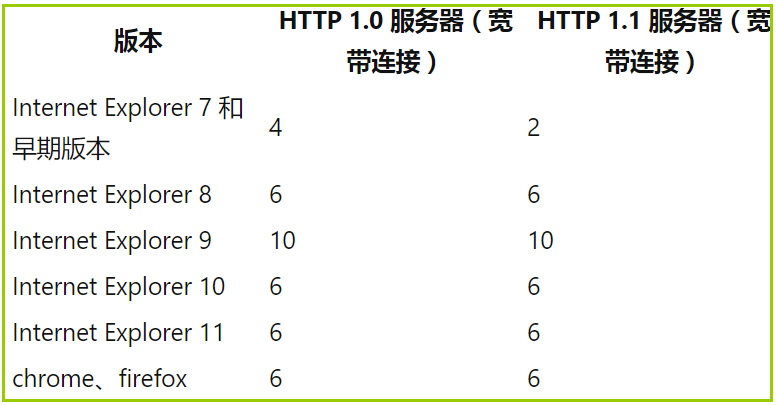
如圖:(各瀏覽器允許的最大并行鏈接數(shù))

因此,減少鏈接次數(shù),以及內(nèi)容大小,是提升網(wǎng)頁打開速度的重要途徑。
事實上,一個網(wǎng)頁往往涉及多個css和js程序,如果將其進行合并,則可以減少鏈接請求次數(shù)。
同樣的道理,將網(wǎng)頁背景圖片合并到一張圖上,也能減少鏈接請求次數(shù),提升網(wǎng)頁打開速度。
如圖:(攜程對圖標素材的合并)

因此,思途CMS系統(tǒng)專門提供了,CSS\JS 自動合并的PHP程序。
將css\js進行合并后,就能減少瀏覽器對服務器的請求數(shù)量,提升打開速度。
延伸閱讀:
壓縮圖片,能有效提升網(wǎng)頁打開速度
 小米
小米
會員評論