1.安裝配置
1.1在應用商城購買http://www.safarickszoo.com/app/129.html,微信分享接口應用。

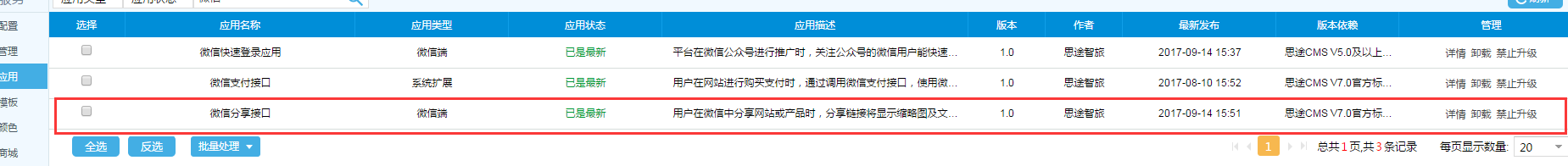
1.2在網站后臺-我的應用-安裝微信分享接口應用

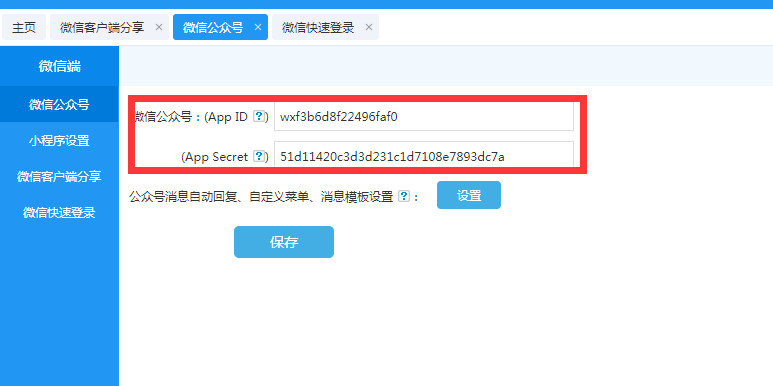
1.3在網站后臺-微信端-微信公眾號中配置公眾號的“APPID”和”secret”,需配置好微信公眾號后,才能使用微信分享接口功能,微信公眾號基礎配置請參考:http://www.safarickszoo.com/help/show/741.html


2.功能說明
1.使用場景:
用戶在微信瀏覽器中訪問網站,并在微信內進行分享(發送給好友,朋友圈)時,會調用微信分享接口獲取分享鏈接的圖片、標題、描述
2.分享信息說明

1.分享移動端網站首頁、欄目首頁、欄目列表頁
圖片:調用“網站LOGO”
標題:調用“head中的title”的內容
描述:調用“head中的description”的內容
2.分享移動端欄目詳情頁
圖片:調用“產品封面圖”
標題:調用“產品標題”的內容
描述:調用“head中的description”的內容
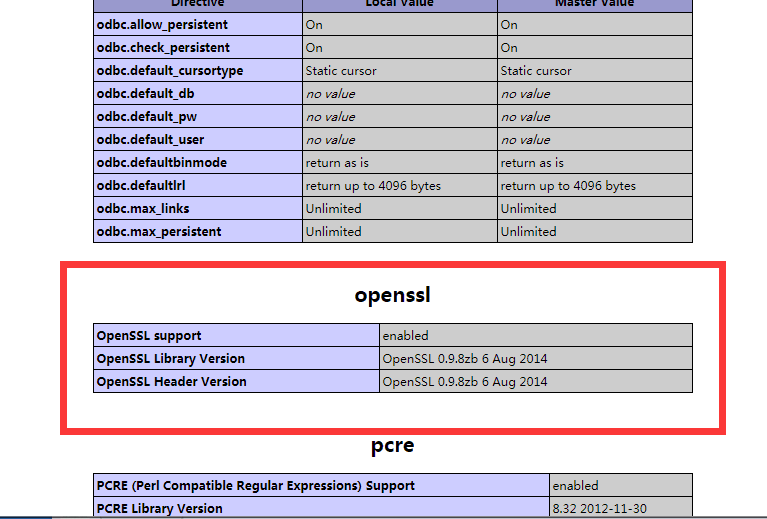
如果按照教程全部配置完成以后,分享仍無圖片,則需要檢測一下有沒有開啟openssl 。如沒有的話還請開啟,然后重啟服務器,再測試分享時有無圖片。
開啟openssl 后使用phpinfo()會顯示這個部分:

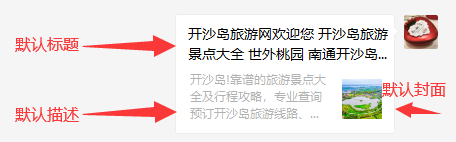
默認分享信息:
上面的操作教程里提到的具體詳情頁面,還有一些頁面,比如網站首頁、欄目首頁以及產品列表頁等,它沒有具體的封面圖,沒有特定的標題,沒有特定的頁面描述,此時就需要設置默認分享信息:

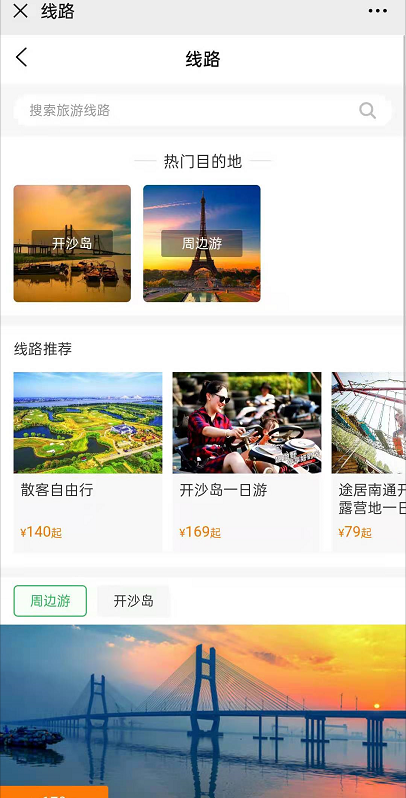
比如分享一個線路欄目首頁:

分享出去后就是這樣:

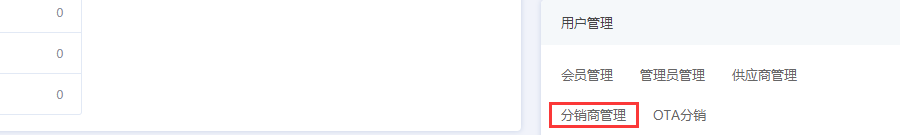
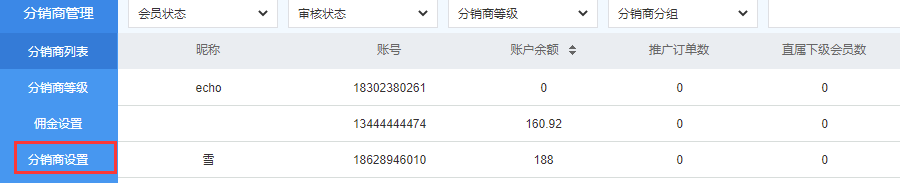
如您系統有分銷商管理,您分銷商賬號分享不顯示,要進分銷商管理設置:



另外,圖片顯示規則:
1、產品詳情頁:產品的封面圖
2、非產品詳情頁或無產品封面圖時:
普通會員》微信端》分享》默認圖
分銷商會員》分銷商管理》分銷商設置》分銷方式》微信分銷》那個分銷圖片
3、以上都沒有設置時:系統全局》無圖設置
 小米
小米
會員評論