一、模塊介紹
1、供客戶進行咨詢
2、包括QQ客服、免費電話、400電話、官方微信、官方微博、客服電話六種方式
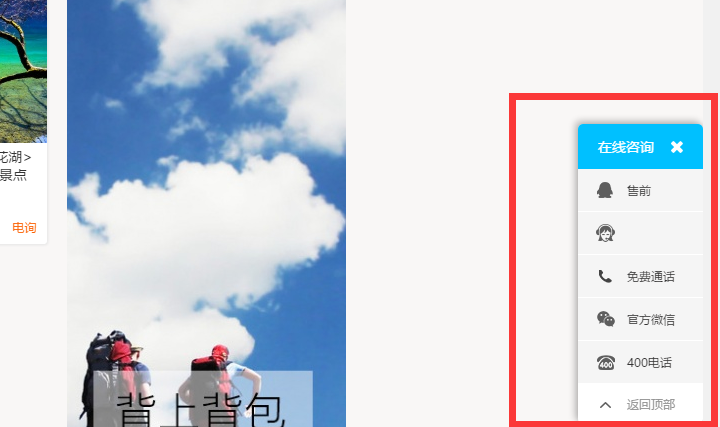
前臺樣式:

二、客服配置說明
1、操作位置
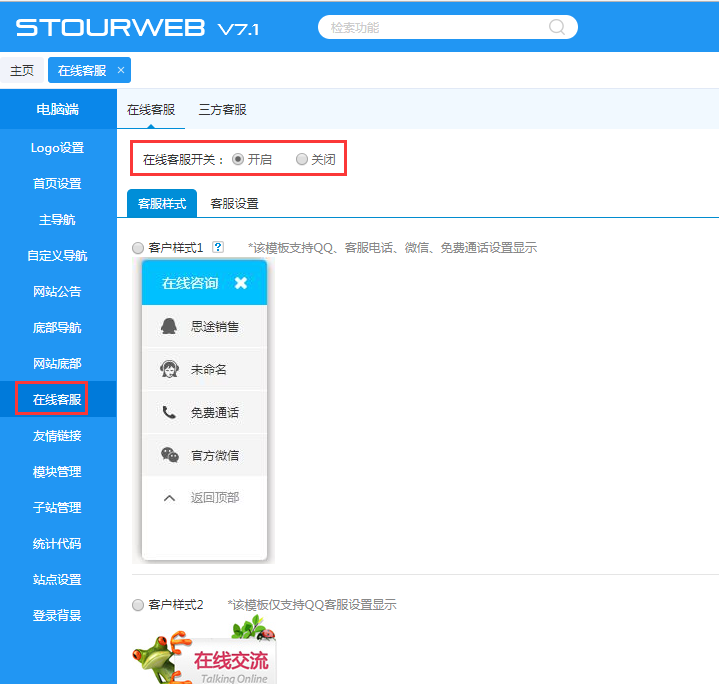
站點管理》電腦端》在線客服


在線客服可選擇開啟或關閉
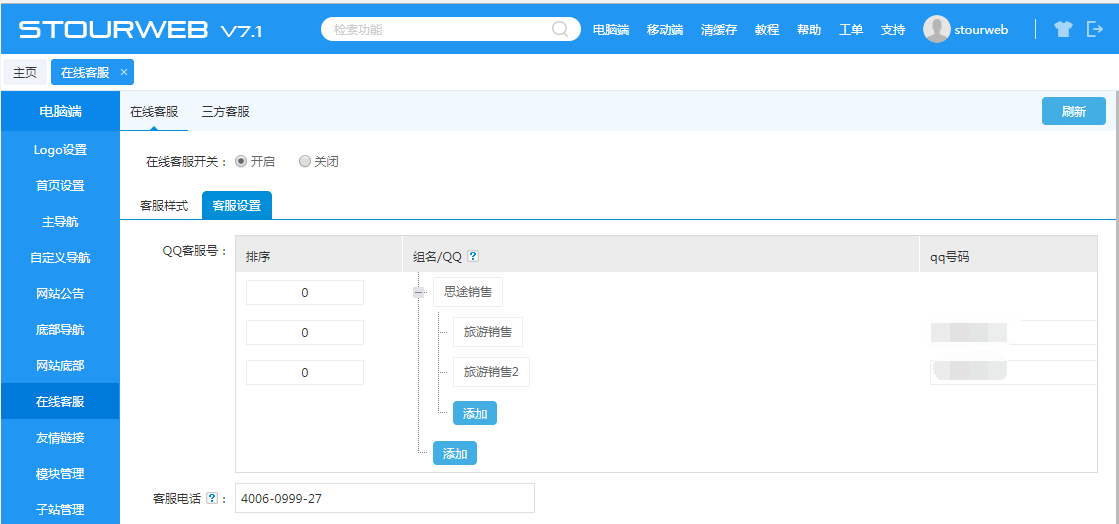
2、客服設置
(1)QQ客服設置

A、必須設置分組,以及分組后必須設置二級客服的名稱和QQ號碼
B、設置開啟/關閉:關閉以后前臺不會顯示
C、管理:可以刪除該欄
D、可以根據設置的序號在前臺進行排序
(2)客服電話設置

A、可以設置客服電話,自定義上傳客服圖標
B、所設置的客服電話在前臺右上角進行顯示,詳細介紹請查看:http://www.safarickszoo.com/help/show/307.html
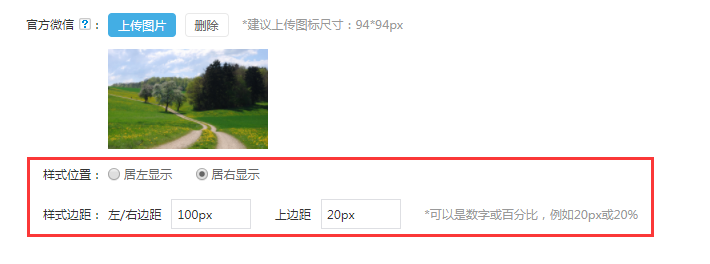
(3)微信和微博設置
上傳官方微信二維碼的圖片、填寫微博的地址,在前臺客服欄目中可以進行掃描和跳轉

(4)樣式位置和樣式邊距設置

A、樣式位置:可以選擇在網頁頁面的左邊顯示還是右邊顯示
B、樣式邊距:可自定義設置左右及上邊距的距離,支持數字或百分比(條形客服樣式
不支持邊距調整)
注:在線客服樣式5,在線客服樣式6,在線客服樣式7,在線客服樣式8不支持設置左右邊距
(5)免費通話
在網站后臺“營銷類 - 輔助營銷-免費通話”中




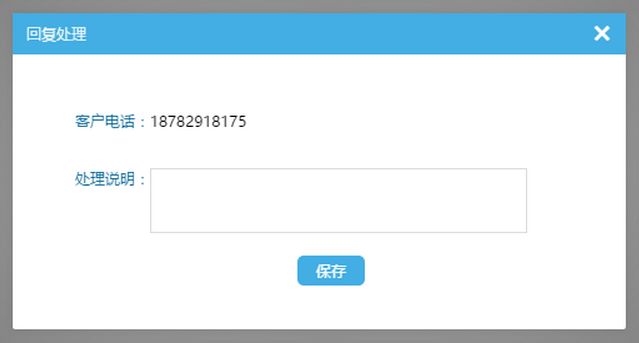
A、在前臺填寫免費電話,是供商家主動聯系客戶的方式,客戶在前臺填寫免費電話以后,在后臺有會記錄,處理前的狀態為未處理,需要在后臺編輯處理后(處理說明可選擇性填寫),狀態則為已處理
B、可以顯示處理時間
C、電話記錄支持全選、反選、刪除的操作
D、設置完成后,點擊保存,可以點擊右上角的刷新,進行頁面的刷新顯示
3、客服樣式
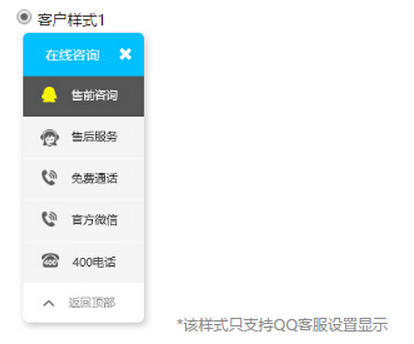
(1)客戶樣式1:只支持QQ客服設置顯示,可以進行微信掃碼,點擊TOP可以回到頂部
展開與縮小樣式:


(2)客戶樣式2:只支持QQ客服設置顯示
展開與縮小樣式:


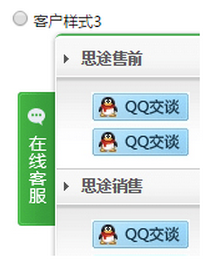
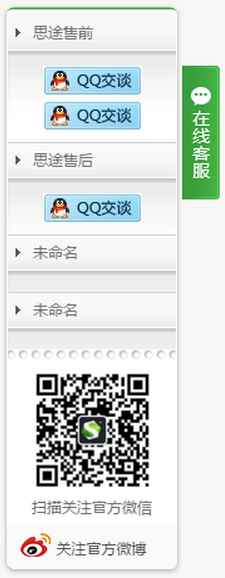
(3)客戶樣式3:支持QQ客服設置顯示,微信掃碼,點擊進入官方微博
展開與縮小樣式:



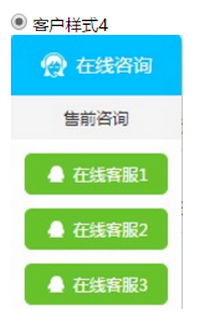
(4)客戶樣式4:支持QQ客服設置顯示
展開與縮小樣式:



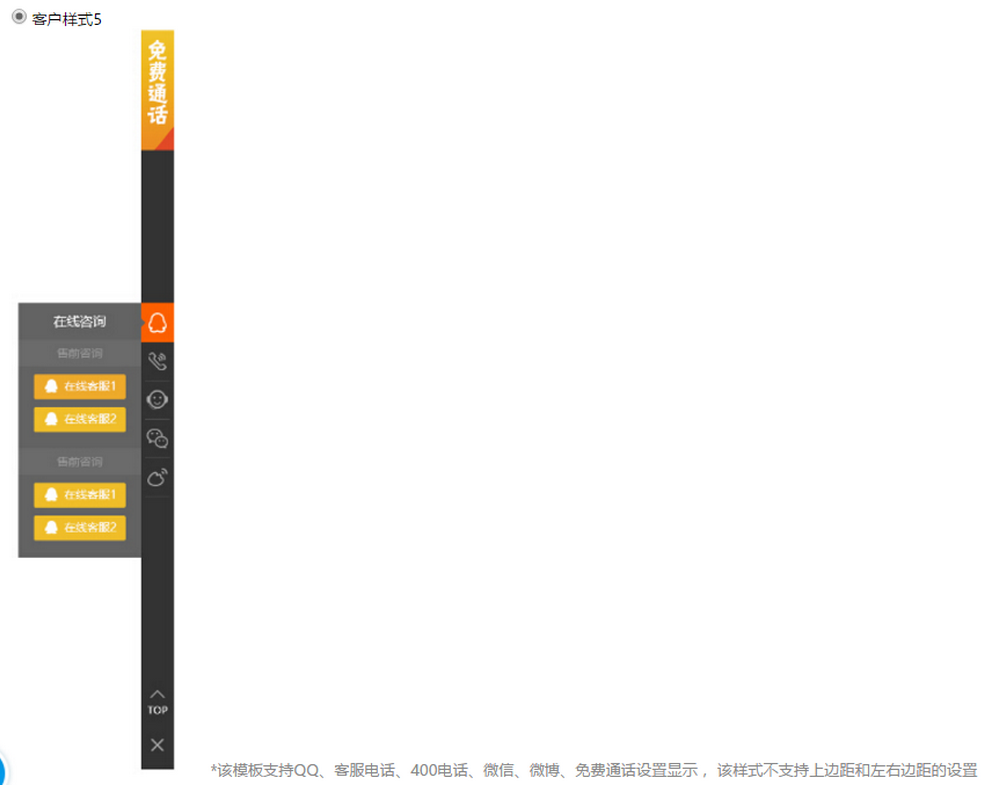
(5)客戶樣式5:支持QQ客服、客服電話、400電話、微信二維碼、官方微博、以及免費電話的顯示,點擊TOP可以 回到頂部
該樣式只支持左右位置的顯示,不支持上邊距和左右邊距的設置
展開與縮小樣式:


(6)客戶樣式6:支持QQ客服、客服電話、400電話、微信二維碼、官方微博、以及免費電話的顯示,點擊TOP可以 回到頂部
該樣式只支持左右位置的顯示,不支持上邊距和左右邊距的設置
展開與縮小樣式:


(7)客戶樣式7:支持QQ客服設置顯示、客服電話、400電話、微信二維碼、官方微博
該樣式不支持樣式位置、樣式邊距的設置
展開與縮小樣式:


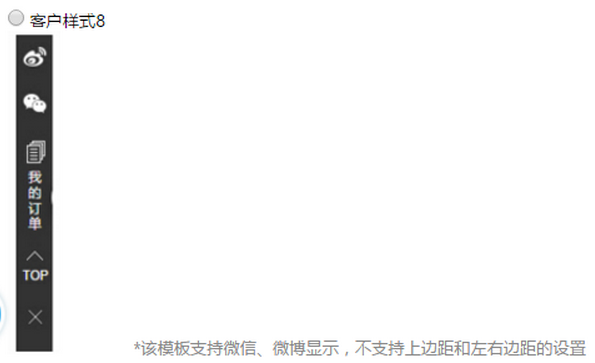
(8)客戶樣式8:支持微信、微博設置顯示,可以查看訂單,點擊后跳轉到登錄界面或會員中心頁面,點擊TOP可以 回到頂部
支持左右位置設置,但不支持邊距設置
展開與縮小樣式:


注意:如您的QQ未做特殊處理默認情況是需添加好友才能直接聊天,如果不想添加好友也能聊天請參考:http://www.safarickszoo.com/help/377.htmlz
 小米
小米
會員評論