11、4.1版本在本地搭建首頁404的解決辦法
(1)
打開apache的httpd.conf文件,找到
# Virtual hosts
#Include conf/extra/httpd-vhosts.conf
這一段把Include conf/extra/httpd-vhosts.conf前面的"#"去掉
(2)
依次按照如下路徑找到hosts文件C:WindowsSystem32driversetc,hosts文件就在etc文件夾了

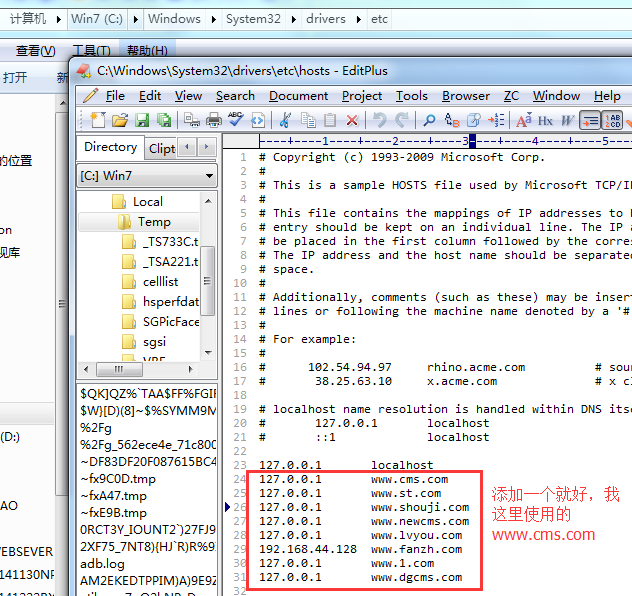
現在我們已打開hosts文件,然后我們找到該文件里的“127.0.0.1 localhost”

(3)
我用的是wamp包,所以到D:/wamp/bin/apache/Apache2.2.11/conf/extra目錄下
修改文件httpd-vhosts.conf
NameVirtualHost默認如下:
NameVirtualHost *:80
增加:
<VirtualHost *:80>
ServerAdmin webmaster@dummy-host2.example.com
DocumentRoot "D:/wamp/www/newcms"
ServerName www.cms.com
ErrorLog "logs/dummy-host2.example.com-error.log"
CustomLog "logs/dummy-host2.example.com-access.log" common
</VirtualHost>
注:DocumentRoot "D:/wamp/www/newcms" 這里是系統所在的跟目錄
改好然后重啟服務器。
在瀏覽器中輸入www.cms.com 就會提示你開始安裝步驟
 小米
小米
會員評論