圖標設置是思途CMS的一個亮點,對于品牌網站UI圖標調用非常方便。思途的圖標管理系統對于信息來講,也是一套屬性分類方案,前端欄目、專題設計時,也可以按這個分類進行調用。比如:特價、優惠等。
由此可以看出思途CMS的圖標管理功能主要有兩個
一是、調用展示圖標效果,提升網頁的展示效果,提升用戶體驗,傳遞精致用心的品牌感覺;
二是、用于信息屬性分類擴展,(相對于屬性分類功能,是一個擴展,可以組合出不同的營銷效果),若做二次開發,可以在特價、促銷等專題營銷活動中使用。
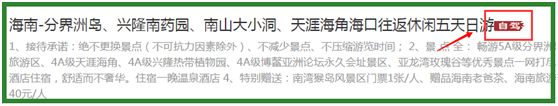
效果如下所示:在思途提供的標準系統中,圖題一般顯示在列表和內容頁面

設置方法
圖標設置的操作位置
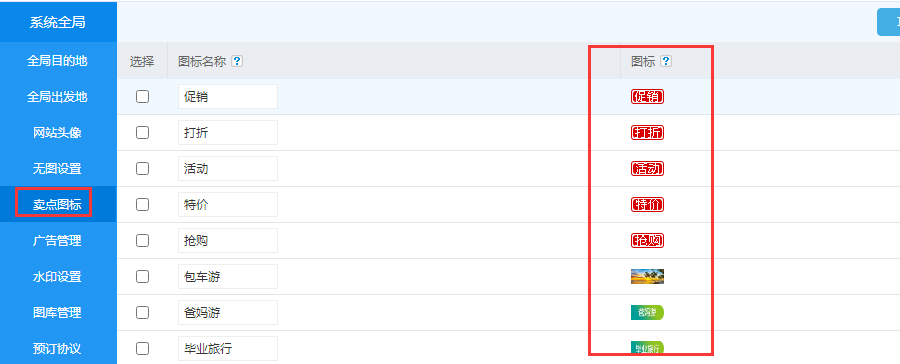
1.站點管理》公共設置》圖標管理

2.操作界面

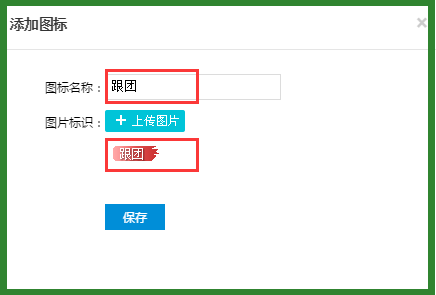
3.點擊添加,在添加框上傳圖標,做出簡單說明并保存。(圖標的高度不能超過15像素,png格式)

4.圖標添加保存成功以后,就可以對產品調用圖標,以“線路”產品為例:

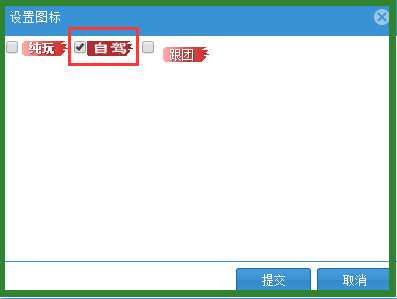
5.以第一條線路為例,在圖標設置中選擇匹配的圖標,生成html后,前臺會呈現調用結果。


 小米
小米
會員評論